Five website design tools and three tips for speeding up your website
“People hate to wait,” Andy King states in the opening line of his book, Speed Up Your Site: Web Site Optimization (VOICES)
Your website should load in three to five seconds, and that includes the stylesheet files that illustrate the fonts, colors, styles and structure of your website. People expect information these days to load instantaneously and require no effort to consume. Two phenomena contribute to the users expectation of download time:
- Broadband has dramatically shortened download time and
- People are no longer going to the web just to be entertained, they’re looking for information.
If they can’t get a lead on what they’re looking for, they ‘ll Google their way right off your site and onto another.
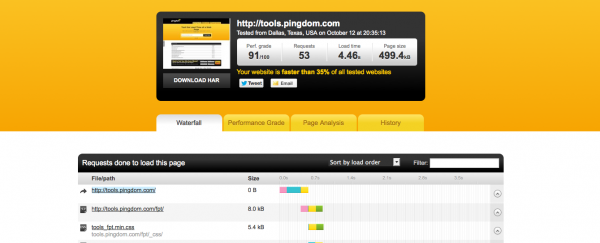
The Pingdom Tool will test your full website page by loading the complete HTML page, including objects such as images, CSS, JavaScripts, RSS, Flash and frames/iframes. The tool then acts like a web browser and loads the page.
The load time of all the objects tested will then be shown visually with time bars. Each test will give you valuable information including statistics on the total load time of the page, the total number of objects tested and the size of the site including all of the objects.
The highest score we were able to get from this tool was 91/100, and that was for Pingdom itself. Next in line was 88/100 for Google.com. Pingdom took four seconds to load and Google took less than a second, so there are obviously other factors at work here.
Google’s PageSpeed service is in beta, so you need to sign up for it, but it “fetches content from your servers, rewrites your pages by applying web performance best practices and serves them to end users via Google’s servers across the globe.” As of today, the current service is free to webmasters who apply and are approved, but will be paid service in the future. Alternately, you can download the free Firefox or Chrome PageSpeed plugin.
Webpagetest.org is another more in-depth service and despite its dated appearance, it’s Google’s preferred tool for discovering more useful data about your website speed.
[text_ad use_post=”15280″]
YSlow: This website load test Firefox add-on, created by the Yahoo! Developer Network, will tell you why a certain website is loading slowly. If you’re using it on your own website, it’s a great tool because it will give you very specific suggestions to decrease website load time. For example, on one site we tested, it said the site should “make fewer HTTP requests”. When you click on the recommendation, it told us that the site had 12 external JavaScript files, 6 external stylesheets and 8 external CSS background images.
WebsiteOptimization.com: This free web page analysis tool calculates page size, composition, and download time. It also gives speed recommendations based on best practices for usability, HCI, and website optimization.
In terms of speeding up your website, these two tools are recommended by ReadWriteWeb:
- mod_pagespeed, a module for Apache that rewrites the HTML, JavaScript, CSS and image assets on a page and serves them to visitors more efficiently.
- MinifyJavaScript is a simple, Web-based tool for compressing JavaScript right in the browser. Similarly, this site will do the same thing for JavaScript and CSS using Yahoo’s YUI Compressor.
- Minify is a PHP-based tool that developers can use to automatically compress and consolidate external scripts and stylesheets. There’s also a WordPress plugin for it.
Online publishers should be concerned if their websites are slow to load. Users are paying larger Internet bills to have websites pop open, not gradually load. If your site’s load time is sluggish, users will surely take their business to a faster competitor.
People make snap decisions about the value and credibility of your site. According to the book Website Optimization by Andrew King, in as little as 1/20th of a second, users form a first impression of your site that does not change significantly over time. Confirming these results, website analyzers found that the ratings users gave a site after half a second were consistent with their rating after 10 seconds. In other words, you have to make a good impression, and you have to make it quickly.
Call us spoiled or impatient, but the fact is that the Web-using public doesn’t want to wait at all. If your landing page loads at anything slower than the speed of instant gratification, you run a serious risk of losing your customer.
As webpages grow in complexity, page load time can take longer and longer. This can translate into a loss of readers, page views, advertising impressions, click-throughs and ultimately, a loss of revenue.
For all professional services inquiries, we offer perspective clients a 30-minute no obligation needs analysis with our CEO and lead consultant, Don Nicholas. To schedule your needs analysis, contact our Member Services Manager Ann-Marie via email or by phone at (617) 886-5177.

One reply on “5 Website Design Tools to Make Your Website Lightning Fast”
[…] to make your website extremely fast Posted by: Joost_Hoogstrate on Oct 26, 2012 | No CommentsTools to make your website extremely fast Recommend on Facebook Share on Linkedin Share with Stumblers Tumblr it Tweet about it Subscribe to […]