Slow-Loading Pages Will Cause Losses in the Number of Readers, Page Views and Advertising Impressions, and, as a Result, Losses in Revenue
Usability and design are two key factors in publishing great websites. You may have a clear strategy and great content, but if your site is unusable and unattractive, it will be difficult for users to find what they’re looking for, difficult for you to get users to do what you want them to do and difficult to get users to become loyal customers and revisit again and again.
Creating user-friendly websites begins by following the 14 Mequoda Website Design Guidelines for successful website design. By reviewing a site’s score for each of the 14 items, along with the overall average score, the areas of the site that operate well, and those that need work, become evident.
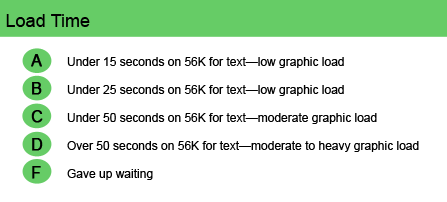
Load Time
As webpages grow more complex and designers strive to provide impact and interactivity, loading a page can take longer and longer—even over high speed connections. Slow-loading pages will cause losses in the number of readers, page views and advertising impressions, and, as a result, losses in revenue.
About 30 percent of Internet users are still using 56K modems, so that must remain the standard when determining load time. Broadband has dramatically shortened download time, but those with broadband don’t want to wait even three, four or five seconds for a webpage to load. Their eyes begin to dart around, and they become impatient. So your main entry pages, in particular, must load quickly.
[text_ad]
The conundrum, of course, is that the homepage is the entry page 20 to 30 percent of the time. And most site owners load up the homepage with lots of material and lots of graphics, making it the slowest page on the entire website. Avoid losing those readers who will click away before the page is fully loaded by making the page load faster. When it is important to include complex or numerous images—or when something else is apt to cause a page-loading delay—include a note of explanation on the screen to assuage the user’s expectations.
Mequoda Contributing Editor Steve Laliberte outlines 12 ways to make a webpage load faster in his article of the same name. In brief, he suggests:
- Make your images smaller.
- Clean up the HTML code and reduce the size of the initial HTML page. Fewer lines are always faster.
- Reduce the number of nested tables.
- Utilize style sheets to reduce the redundant definitions of font, size, color, effects, and other object attributes.
- Eliminate as many JavaScripts as possible.
- Use PHP, or a server side language that resolves to HTML, to get rid of the JavaScript. A browser can process HTML 10 times faster than JavaScript.
- Avoid serving ads from an external server.
- Be explicit in the width of tables and cells and the width and height of images so the browser will not have to wait until the entire image or contents of the table are loaded to begin displaying them. It can leave room for a large image and keep on working while the image loads.
- Use valid HTML or XHTML, so the browser can process the data more efficiently.
- Reduce or eliminate pop-up and rollover menus, which require JavaScript and DHTML and increase the size of the page.
- Never put a Java applet into an HTML page.
- Minimize talking to the database. Resolve all the database calls and just put the data in the HTML page. If you have to talk to the database, minimize selects and always select on indexed fields.
The Webpage Analyzer™ is a great tool for benchmark testing of your site. It can be helpful to the site designers in diagnosing what’s wrong, but does not provide a 100 percent accurate measurement of load time. In order to measure a true, worldwide user experience, you would need to test your site every 15 minutes (or every half hour) with every type of connection, all over the world. This would be madly expensive in terms of both time and money, so the Webpage Analyzer™ offers the next best thing.

Website Examples
Best Practice Websites

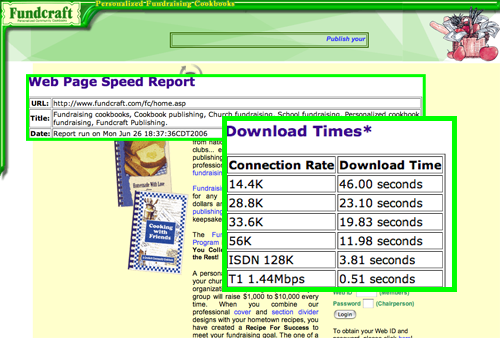
Fundcraft.com Website Design Review
Fundcraft.com has a load time of just over 11 seconds on a 56k. This is great! I’m guessing a lot of those church groups are probably still slugging it out on dial-up.

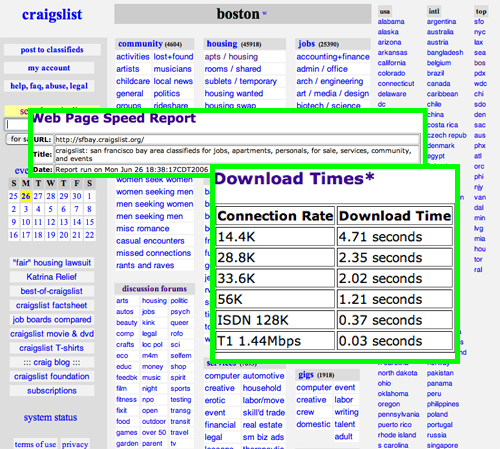
Craigslist.org Website Design Review
Zoom! At 1.2 seconds on a 56K modem, Craigslist will prevent the most ADD-prone-multi-tasker-in-existence from browsing away.
Not-So-Good Example

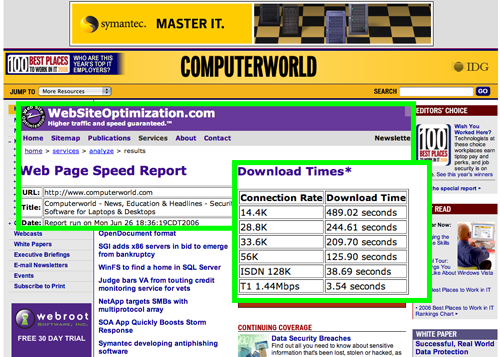
Computerworld.com Website Design Review
On a 56K modem the homepage takes over 125 seconds to download. This is too long, and for an editorial content front page it’s unnecessary. Clean up the code and stop losing readers.

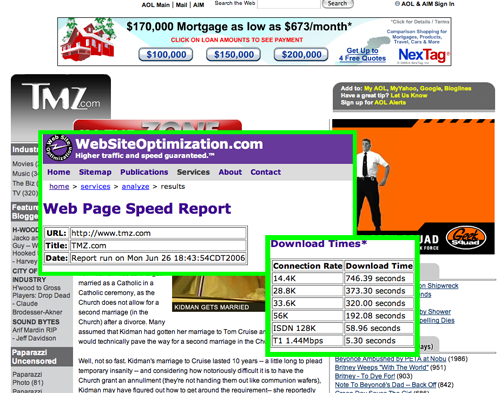
TMZ.com Website Design Review
TMZ.com loads at a rate of 192.08 seconds on a 56K modem!


